
WEB広告を出そうと思ったら「タグ」という言葉と出会うことになるでしょう。
しかし、もしあなたがWEB広告初心者なら「タグ」の意味も使い方も知らないはずです。
「タグ」を使うことによってWEB広告からさまざまな数値を手に入れられます。その数値を分析すれば、WEB広告にからよりよい効果を生み出せるようになるかもしれません。
そこで本記事では「タグ」の種類や設定方法など、WEB広告における必須知識を解説。
「タグ」についての理解を深め、より効果的なWEB広告運用ができるようになりましょう。
WEB広告におけるタグの概要
WEB業界におけるタグは「HTMLタグ」のことを指しています。
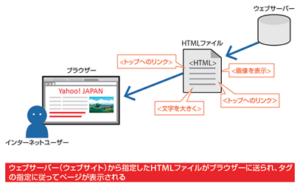
HTMLはWebサイトを構成するコードのようなものになります。
皆さんが普段見ているWebサイトのテキスト・バナーの裏側では文字で構成されているHTMLファイルがあります。
このHTMLファイルの指示によって文字のフォント/大きさや画像のアニメーションといったWebサイトへの装飾が可能になります。
このHTMLコードはWebサイト閲覧中に「Ctrl⊕U」で誰でも見ることが可能です。
是非このサイトのコードを見てみてください。
 HTMLファイルの中身。<>に囲まれた文字列がタグで、ウェブページがさまざまなタグの組み合わせによって構成されていることがわかる
HTMLファイルの中身。<>に囲まれた文字列がタグで、ウェブページがさまざまなタグの組み合わせによって構成されていることがわかる
参考:タグについて~タグの理解と活用 - Yahoo!広告 公式ラーニングポータル
そのHTMLタグのうち、WEB広告で使われる代表的なタグが以下の2つです。
- コンバージョン測定用タグ
- リターゲティング用タグ
それぞれに違った役割があり、このタグをWEBサイトのHTML内に記述しておくことによって、ユーザーの行動などを計測できます。
以下から詳しく説明しているので、WEB広告におけるタグの概要をしっかり頭に入れましょう。
WEB広告におけるタグの種類
WEB広告における代表的なタグとして、以下の2つが挙げられます。
・コンバージョン測定用タグ
・リターゲティング用タグ
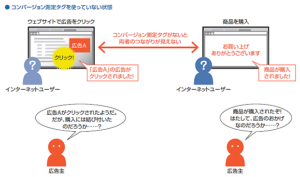
コンバージョンとは、WEBサイト上で獲得する最終的な成果のことを指しています。
一例として”お問い合わせ””資料DL”などが挙げられます。


参考:タグについて~タグの理解と活用 - Yahoo!広告 公式ラーニングポータル
リターゲティングとは一度自社のWEBサイトを訪れた人をマーキングしておくことです。
それぞれのタグ役割は以下のとおりとなっています。
| 役割 | 用途 | |
| コンバージョン測定用タグ | コンバージョン数の測定 | コンバージョン数を測定することによって「このWEB広告からどれくらいのコンバージョンが生まれたか?」が把握できるようになり、費用対効果の確認や、WEB広告自体の分析・改善を行う。 |
| リターゲティング用タグ | ユーザーのマーキング | 自社サイトを訪れたユーザーをマーキングしておくことによって、再度どこかでそのユーザーに対して自社商品の広告を表示させ、新しい見込み客に広告を表示するよりも高い成果を得る。 |
WEB広告を運用する際には、どちらのタグもしっかりと設定しておくようにしましょう。
両方設定しておくことで、WEB広告の効果を最大限まで引き伸ばし、よりよい成果が得られますよ。
WEB広告におけるタグの必要性
タグは、WEB広告で得られる成果を最大限に高める効果があります。
なぜなら、コンバージョン測定用タグで計測された数値から「このWEB広告は効果があるのか?」を客観的に分析・改善し、よりよい成果が生まれるような施策を打てるからです。
また、リターゲティング用タグでマーキングしたユーザーに対して自社広告を再度表示することによって、同じ費用でもより高い反応を得られるでしょう。
突然ですが、月間の広告費が50万円だとして、そこから100万円の売上が発生するのと、300万円の売上が発生するのではどちらがいいでしょうか?
タグを利用しないというのは、上記の質問に「100万円の売上でいい」と回答するようなもの。
多くのWEB広告がタグを利用し、その必要性がこれほどまでに騒がれているのは、タグが企業の体力である「資金」と「売上」を大きく左右するものだからなのです。
WEB広告のタグを設定すべき理由
WEB広告のタグを設定すべき理由は以下の2つです。
- コンバージョン数が向上する
- コンバージョン率が向上する
逆に、WEB広告のタグを設定しないままにしているとWEBサイトからの成果が上がらず、企業としての目標がいつまで経っても達成できないかもしれません。
なぜ、多くのWEB広告においてタグが設定されているかを知り、自社広告の参考にしてください。
コンバージョン率が向上する
WEB広告におけるコンバージョン測定用のタグを使えば、コンバージョン率の向上が期待できます。
コンバージョン測定用タグでは「広告Aからきたユーザーが何人コンバージョンしたか?」が数値となって明確にわかるので、具体的なコンバージョン率を確認可能。
そこから「なぜコンバージョンせずに離脱したユーザーがいるのか?」を仮説・検証していくことによって、コンバージョン率が向上するのです。
たとえば、広告経由で毎日100人がWEBサイトにアクセスする場合、コンバージョン率が1%から2%に向上しただけで、コンバージョンは2倍になります。つまり、コンバージョンが商品販売だった場合には、それだけで売上が2倍に。
タグを利用することによって、こんなに簡単にPDCAが回せるようになり、コンバージョン率は向上し、売上は伸びていくのです。
無駄な広告費用を削減できる
ユーザーに広告をクリックしてもらったのにコンバージョンに至らなかったり、表示されているにもかかわらずクリックすらされなかった場合、広告費が無駄になってしまいます。
これではまるで、広告媒体にお金を垂れ流し続けているようなものです。
そこで活躍するのが、リターゲティング用タグ。
自社サイトのあらゆるページにリターゲティング用タグを設置しておくことによって、自社サイトを訪れたユーザーをマーキングし、再度そのユーザーに広告を流せるのです。
自社サイトを訪れているということは、自社を認知すらしていない顧客に広告を表示するよりもコンバージョンする可能性が高いということ。
それによって、無駄な広告費を削減できるのです。
WEB広告タグの設定方法
いくらWEB広告タグの種類や有用性がわかったとしても、使い方がわからなくては意味なしです。
WEB広告タグの設定方法はとても繊細ですので、少しでも使い方を間違えれば、正常に機能しなかったり、誤ったデータを計測したりします。
そこでここではWEB広告タグの設定方法として、以下の2つの方法を紹介。
- HTMLに直接書き込む
- タグマネージャーに書き込む
それぞれの方法を知っていることで、臨機応変に対応できるようになりますよ。
HTMLに直接書き込む
WEB広告タグを設定する際の、最もシンプルなやり方は「HTMLに直接書き込む」ことです。
その際に意識しておくべきことは以下の3つ。
- 間違ったタグを使っていないか?
- 間違った場所にタグを設置していないか?
- 必要箇所すべてにタグを設置したか?
まず、タグはアカウントごとに発行されるものですので、使い回しをすると正常なデータを取得できないことに気をつけましょう。
さらに、間違った場所にタグを設置している場合も正常なデータが取得できません。
それぞれのタグの設置場所としておすすめなのは以下のページです。
- コンバージョン測定用タグ:コンバージョン後に表示されるサンクスページ
- リターゲティング用タグ:自社サイトページのすべて
また、必要箇所にタグが設置されていないと「コンバージョンしたのにカウントされない」などのミスが発生し、余計な施策を打つことになりかねません。
タグをHTMLに直接書き込むときには、細心の注意を払うようにしましょう。
タグマネージャーに書き込む
WEB広告タグを設定するもう一つの方法として「タグマネージャーに書き込む」があります。
タグマネージャーとは、複数のタグを一元管理できるシステムのことで、ここにタグを書き込むことによって簡単にWEBページにタグを設置できます。
代表的なタグマネージャーは以下の2つ。
- Yahoo!タグマネージャー
- Google Tag Manager
これらを利用することで簡単に書き込める以外にも以下のようなメリットがあるのです。
- 一括でタグを操作できるので、タグの設置ミスが減る
- タグを一元管理できるので、管理がラクになる
- より詳細なデータを扱うことで、よりよい成果が手に入る
WEB広告初心者の場合、ややこしいシステムを使うのを嫌ってHTMLに直接書き込みたくなりがちですが、初心者こそ「ミスなく」「管理をラクする」という観点からタグマネージャーを使うべき。
弊社では特に、「Google Tag Manager(GTM)」の利用をおすすめしています。
主要広告のコンバージョン(CV)計測方法については
『【最新】GTMを使った主要広告のCV計測方法【Google、Yahoo!、Facebook、LINE、Twitter】』の記事で詳しく解説しています。
https://marketing.cessgumo.co.jp/?p=6908&preview=true
WEB広告のタグに関する豆知識
「タグを使ったらページ表示速度が遅くなった・・・」
「タグの計測結果ってどうやって確認するんだろう?」
タグを利用し始めてから困ることはたくさんあることでしょう。
そこでここでは、WEB広告のタグに関する豆知識として以下の2つを紹介。
- タグでページの表示速度を早くする方法
- タグの計測結果を確認する3つの方法
ここで紹介する2つを押さえておけば、WEB広告タグを使っていて大きく悩むことはないはずです。
いまのうちに解決策を知っておき、タグを使いこなせるようになりましょう。
タグでページの表示速度を早くする方法
タグを使い始めたら、自社サイトのページ表示速度が遅くなった方もいるのでは?
ページ表示速度が落ちてしまう理由は、使用しているタグが「同期タグ」だからです。
同期タグとは「タグが読み込まれてからページを表示する」というもの。つまり、ページ読み込み時間に加えて「タグ読み込み時間」がかかってしまい、ページの表示速度が遅くなっているのです。
ページ表示速度が遅いと、せっかく訪れたユーザーが「やっぱいいや」と離脱してしまう可能性があり、SEO的にも非常にマイナスポイントとなります。
その問題を解決してくれるのが「非同期タグ」です。
非同期タグは、「ページが表示されてからタグを読み込む」というもの。
タグの読み込みが終わる前にユーザーがブラウザバックなどのアクションをしてしまうと計測漏れが発生してしまいますが、高速でページを表示することでユーザーの離脱を避けられるのです。
タグを使う際には、できれば「非同期タグ」の使用を推奨します。
タグの計測結果を確認する3つの方法
タグを利用しているなら、計測結果を確認しなければ意味がありません。タグは計測結果を確認して、分析・改善を行うからこそ意味があります。
しかし、タグの計測結果を確認する方法を知らないという方もいるでしょう。
タグの計測結果を知る方法は以下の3つです。
- 広告運用をしている媒体の管理画面からチェックする
- Chromeの拡張機能を使ってチェックする
- デベロッパーツールを使ってチェックする
最もわかりやすく、おすすめなのは管理画面からチェックすること。
計測結果が確認できたら、以下のステップに沿って改善していきましょう。
- 計測結果から問題点を見つけ出す
- 問題点の発生要因を探る
- 問題解決の糸口となる仮説を立てる
- 仮説を検証する
- 仮説が間違っていたら3から見直す
このサイクルを回していくことにより、コンバージョン率は向上していきます。
ぜひ、タグを有効に活用してくださいね。
まとめ
WEB広告を運用するなら、タグは絶対に覚えておくべき知識です。
なぜなら、タグを利用することによって効率的に広告運用ができるから。
タグをうまく活用すれば、時間と費用を最小限に抑えつつ、最大の成果を得られるのです。タグへの理解を深め、WEB広告運用を攻略しましょう。